Maintenance
Aus Contao Community Documentation
Mit der Maintenance-Erweiterung kann man eine Website unter Wartung stellen. Der Aufruf der Seiten führt dann nur noch auf eine Wartungsseite. Mitglieder der Wartungsgruppe (Mitgliedergruppe) dürfen die Seiten auch unter Wartung sehen und bedienen. Anwendungsbeispiele:
- Vorübergehende Wartung
- Entwicklung unter Wartungsschutz, der Kunde bekommt Wartungs-Account
- Einzelne Startpunkte noch unter Wartung
- Einzelne Sprachen noch unter Wartung
| Erweiterungs-Übersicht | |
|---|---|
| Name des Entwicklers | Lutz Schoening (sawyer) |
| Version der Erweiterung | 0.4.1 rc2 |
| Kompatibilität mit Contao Version | ab 2.7.0 stable |
| Kompatibilität mit TYPOlight Version | 2.7.0 - 2.7.2 stable (Lauffähig auch in Contao 2.9.5) |
| Link zum Extension Repository | http://www.contao.org/erweiterungsliste/view/maintenance.html |
Inhaltsverzeichnis
Installation
Aus der Erweiterungsverwaltung
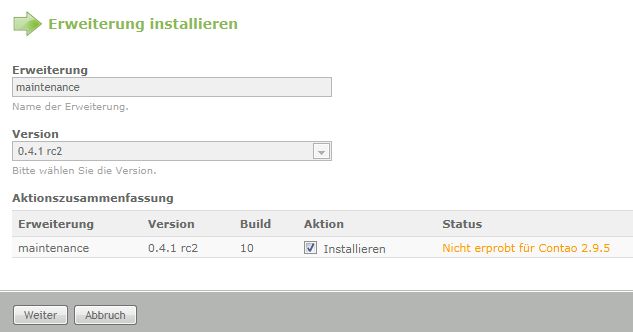
Da die Erweiterung nicht für das aktuelle Contao freigegeben ist, wird sie standardmäßig im Erweiterungskatalog nicht angezeigt. Durch direkte Angabe von "maintenance" kann man das Modul trotzdem leicht installieren. Bis Contao Version 2.9.5 ist es mehrfach ausprobiert und funktioniert einwandfrei.
Manuelle Installation
1) Download des Erweiterungs-ZIP: Aus der Erweiterungsliste der Contao-Webseite lädt man sich die Modul-ZIP-Datei herunter.
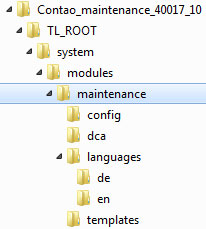
2) Entpacken: Mit einem Entzip-Programm packt man die Archivdatei aus. Die enthaltene Struktur sieht dann so aus.
3) Per FTP in das Contao laden: Man kopiert per FTP das Verzeichnis "maintenance" in das Contao unter system/modules/
4) Datenbank aktualisieren: In der Erweiterungsverwaltung ruft man eine Datenbank-Aktualisierung auf. Alternativ kann man auch den Installationstool von Contao aufrufen und dort die Datenbank aktualisieren.
Vorbereitungen
Das Beispiel zeigt den Vorgang in einer "frischen" Music Academy. Mit Deutsch und Englisch geht es daher etwas durcheinander.
Seiten anlegen
In der Seitenstruktur legt man eine Seite "Wartung aktiv" an. Die Seite sollte im Menü versteckt und veröffentlicht sein.
Module anlegen
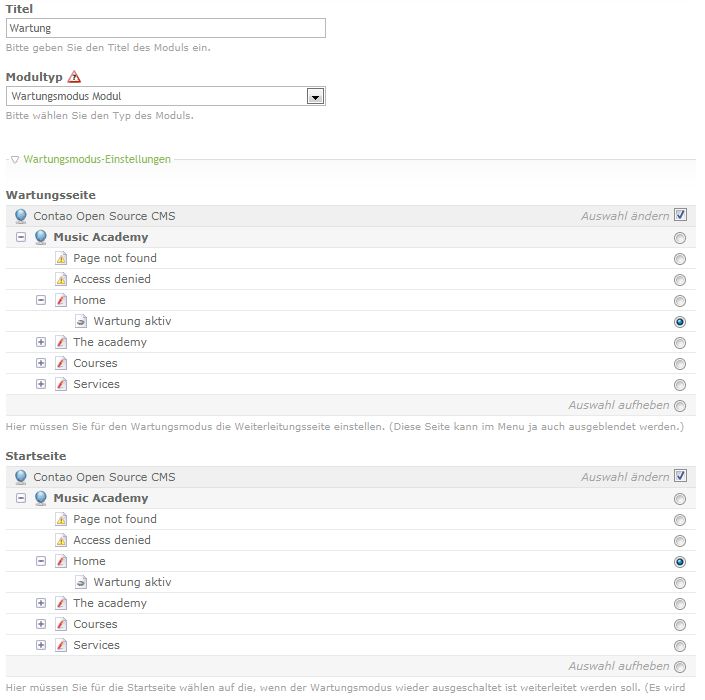
In den Modulen legt man ein Modul vom Typ "Wartungsmodus Modul" an.
Als Wartungsseite wählt man die zuvor erstellte Seite "Wartung aktiv".
Als Startseite wählt man seine Home- oder Startseite aus.
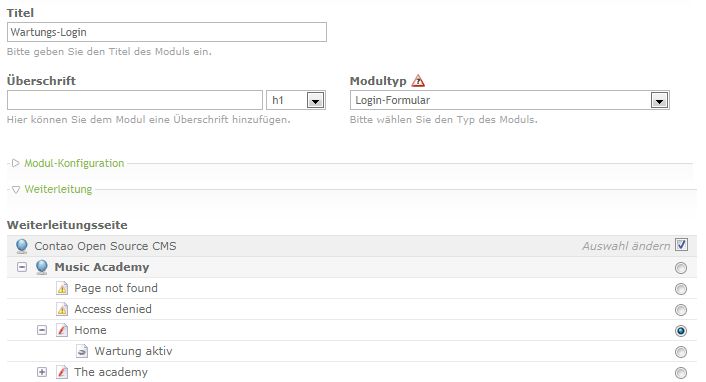
Anschliessend legt man ein weiteres Modul vom Typ "Login-Formular" an. Als Weiterleitungsseite gibt man die Home- oder Startseite an.
Einbindung
Seitenlayouts
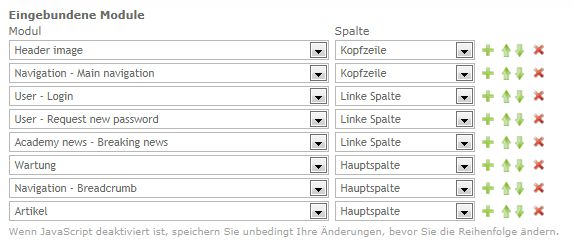
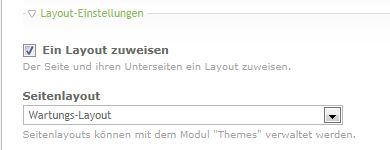
In den Seitenlayouts fügt man das Wartungsmodul in die "Hauptspalte" ein.
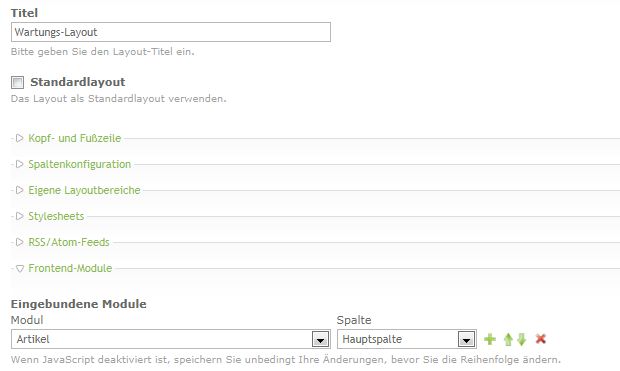
Die Wartungsseite bekommt ein eigenes Seitenlayout ohne das Wartungsmodul, nur das Modul Artikel ist in der Hauptspalte eingebunden!
Die Seitenlayouts werden entsprechend den Seiten zugeordnet.
- In Startpunkt der Webseite ist das "Default Layout" allen Seiten zugewiesen.
- Die Wartungsseite bekommt das "Wartungs-Layout".
Aufbau der Wartungsseite
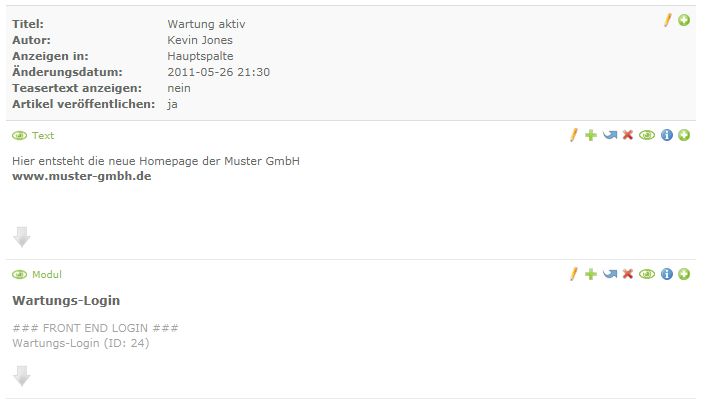
Das Wartungs-Login-Modul fügt man in den Artikel der Wartungsseite ein. Hier können auch noch weitere Informationen über den Grund der Wartung mitgeteilt werden.
Mitglieder zulassen
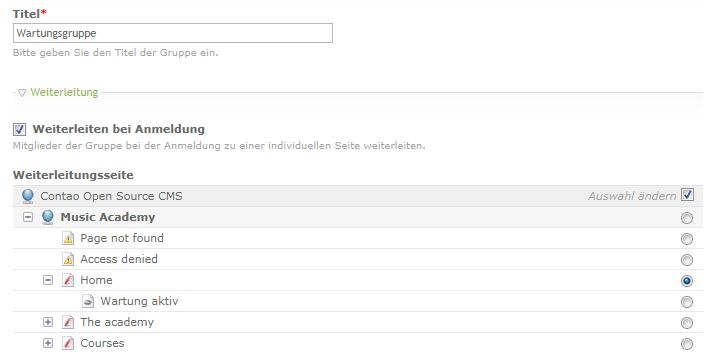
Jetzt noch eine Mitgliedergruppe "Wartung" anlegen. Man kann auch geeignete bestehende Gruppen für die Freigabe der Seiten verwenden.
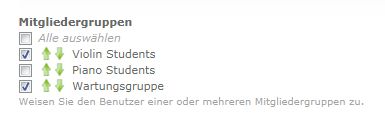
Bei allen Mitgliedergruppen, welche bei einer Wartung Zugriff zu der Seiten erhalten sollen, gibt man die Wartungsgruppe mit an.
Wartungs-Modus aktivieren
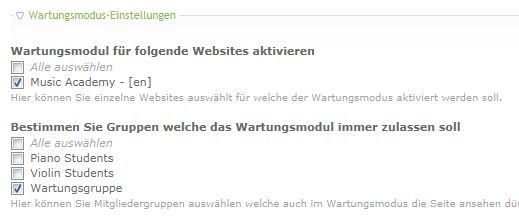
In den System-Einstellungen wählt man die Wartungsgruppe als zulässig im Wartungsmodus aus und wählt die Startpunkte aus, die unter Wartung stehen sollen.
Es ist so möglich, den Wartungsmodus für jeden Seitenbaum einzeln zu aktivieren (dabei ist es egal ob es eine MultiDomain ist oder "nur" verschiedene Sprachen sind).
Weitere Gestaltung
CSS für Wartungsmeldung
Ohne weitere CSS-Anweisungen verbraucht der Hinweis "Maintenancemode active." etwas Platz am oberen Bildrand. Wenn das stört, oder der Gesamteindruck beeinträchtigt wird, kann man mit ein paar CSS-Anweisungen den Hinweis anders gestalten:
/* Wartungshinweis */ .maintenance { width:140px; height:24px; left:0; top:-14px; position:absolute; display:block; padding:6px 2px 2px; text-align:center; background-color:#ff0000; font-family:Arial,Helvetica,sans-serif; font-size:12px; color:#ffffff; z-index:999; }
Schön ist es, wenn der Hinweis zeitweise ganz verschwindet. Dafür kann man den hover-Effekt verwenden:
.maintenance:hover { opacity:0.0; filter: alpha(opacity=0); }
--do_while 25. Mai 2011